Trong thời đại 4.0, hành vi mua sắm online và sử dụng internet ngày càng tăng. Bởi vậy, các doanh nghiệp và cá nhân khi tham gia kinh doanh đều trang bị một trang website chuyên nghiệp. Chính vì thế, nhu cầu học thiết kế website đang trở thành nhiều ước muốn của nhiều người. Nhận thấy được điều đó, K-Tech sẽ trình bày các hướng dẫn học thiết kế website từ cơ bản đến nâng cao cho người mới, giúp cho bạn có định hướng và học tập thuận tiện hơn.
Học thiết kế website có khó không?

Trong bất kì ngành nghề nào cũng vậy, chỉ cần bạn thật sự có nhiều đam mê, đủ sự sự kiên nhẫn và chăm chỉ rèn luyện học hỏi thì chắc chắn bản thân sẽ phát triển và vượt qua các khó khăn. Đối với ngành nghề thiết kế website cũng vậy, đây là nơi đòi hỏi bạn phải đầu tư vào nhiều thời gian để quan tâm và tìm hiểu sâu về công nghệ thông tin.
Nếu bạn không có niềm đam mê sở thích với công nghệ thì việc học thiết kế web sẽ trở nên thử thách rất nhiều. Bởi công việc này yêu cầu bạn cần phải đảm bảo có một sự nghiêm túc ngay từ đầu và cần nhiều tháng để rèn luyện và trao dồi kỹ năng và kiến thức.
Do đó, khi học thiết kế website bạn không chỉ cần mỗi đam mê mà bạn cần phải trang bị thêm sự kiên trì, chịu khó tích lũy kinh nghiệm thì chỉ sau thời gian dài bạn sẽ thấy công việc trở nên dễ dàng hơn.
Thiết kế website đã không còn là một lĩnh vực mới nhưng vẫn được đánh giá cao bởi tiềm năng phát triển của nó. Bời vì các doanh nghiệp và tổ chức ngày nay đều cần đến đội ngũ nhân viên lập trình để phát triển các công nghệ và truyền thông đến với khách hàng.
Vì vậy, để trở thành một chuyên viên lập trình, bạn cần phải am hiểu sâu về công nghệ và liên tục cập nhật các xu hướng thiết kế mới vào trong trang web để thu hút và đáp ứng nhu cầu của khách hàng. Vậy nên học thiết kế website sẽ không khó nếu bạn có đủ đam mê và kiên nhẫn quyết tâm để theo đuổi nó.
Học thiết kế website mất bao lâu thời gian?

Thời gian học thiết kế website sẽ tùy thuộc vào mục tiêu, năng lực và thời gian bạn phân bổ cho việc học. Thông thường, để trở thành một lập trình viên có trình độ chuyên môn cao bạn có thể mất thời gian khoảng từ 6 tháng đến hơn một năm hoặc có thể sẽ lâu hơn.
Học thiết kế website bắt đầu từ đâu?

Hiện nay, trên Internet có nhiều bài viết chia sẻ lộ trình học thiết kế website khác nhau. Tuy nhiên để có cái nhìn tổng quan để biết nên học thiết kế website bắt đầu từ đâu, mời bạn đọc cùng tìm hiểu bài viết dưới đây của K-Tech.
Nắm vững các nguyên tắc lập trình cơ bản
Để trở thành chuyên viên lập trình web thì bước đầu tiên không thể thiếu đó là hiểu rõ các nguyên tắc cơ bản về phát triển website, gồm có HTML, CSS và JavaScript.
Bên cạnh đó, bạn cần phải hiểu rõ các cấu trúc cơ bản của một trang web và quy trình khi thực hiện dự án. Quy trình thực hiện dự án giúp bạn hình dung rõ hơn về các công việc cần làm và tiến độ thực hiện để đảm bảo dự án được hoàn thành đúng tiến độ. Ngoài ra, khi thực hiện xây dựng trang web bạn cần phải có sự nghiêm túc và cẩn thận trong từng các kỹ thuật nhỏ để tránh xảy ra các lỗi nghiêm trọng và khó xử lý trong quá trình thực hiện.
Chọn chuyên ngành lập trình phù hợp
Lựa chọn chuyên ngành học thiết kế website cũng là một bước khá quan trọng, bạn cần phải lựa chọn chuyên ngành theo sở thích và mong muốn của bản thân để xác định rõ mục tiêu và cần học những gì để phát triển.
Nếu bạn thích sự sáng tạo và có tư duy thẩm mỹ trong thiết kế, chuyên ngành front – end sẽ là sự lựa chọn phù hợp dành cho bạn. Ngược lại, nếu bạn là người cẩn thận, tỉ mỉ, tư duy logic tốt thì bạn có thể lựa chọn chuyên ngành back – end. Hãy suy nghĩ và cân nhắc kỹ lưỡng để đưa ra những quyết định phù hợp, điều này giúp bạn phát huy được hết thế mạnh của mình trong tương lai.
Học các ngôn ngữ lập trình quan trọng

Ngôn ngữ lập trình là nền tảng căn bản và cũng là yếu tố quan trọng để phát triển các ứng dụng, phần mềm và website. Các ngôn ngữ lập trình phổ biến hiện nay như JavaScript, PHP, Python và Java.
Ngoài ra, bạn vẫn nên học thêm các ngôn ngữ lập trình khác để tăng cường kỹ năng lập trình của mình.
Tìm hiểu các cấu trúc để xây dựng một trang web
Để lập trình web, điều cơ bản bạn cần biết đó chính là cấu trúc xây dựng của nó. Nếu là một là lập trình viên front – end, bạn phải thành thạo ba thành phần chính của một website đó là header, body và footer. Header thông thường sẽ có logo, slogan, và các thanh điều hướng. Body là nơi trình bày các thông tin và nội chính của website. Footer thường chứa các thông tin về công ty, chính sách và thông tin liên lạc.
Ngoài ra, một website cần có một trang chủ (homepage), các trang danh mục (category page) và các trang chi tiết về sản phẩm hay dịch vụ (detailed page).
Còn nếu bạn là một lập trình viên back- end thì bạn cần phải hiểu các mô hình kiến trúc trong quá trình thiết kế trang web. Chẳng hạn như mô hình MVC (Model – View – Controller) hoặc áp dụng API để kết nối front – end với back – end. Ngoài ra, bạn cần hiểu rõ các kiến thức về cơ sở dữ liệu và máy chủ để liên kết chúng lại với nhau tạo thành một trang web đồng bộ và thống nhất.
Lập trình dự án web cho cá nhân
Khi đã nắm bắt được một số kiến thức cơ bản về HTML, CSS, JavaScript và các nền tảng lập trình, bạn nên xây dựng một website cho riêng mình. Ở bước này, bạn sẽ được trao dồi các kiến thức và tích lũy kinh nghiệm trong quá trình thực hiện.
Để nâng cao tay nghề lập trình, bạn nên thực hành nhiều nhất có thể. Vì đây là chìa khóa vàng giúp bạn mở ra bài toán khó nên “Học thiết kế website bắt đầu từ đâu?”. Hãy nhớ luyện tập mỗi ngày để phát triển khả năng lập trình web bạn nhé!
Học thiết kế giao diện cho trang web

Thực hiện thiết kế giao diện web trở nên đơn giản hơn nếu bạn hiểu rõ các kiến thức và nội dung sau đây
Thiết kế giao diện website là gì?
Thiết kế giao diện website website là quá trình xây dựng một giao diện người dùng (UI – User – Interface) cho các trang web và các phần mềm ứng dụng. Quá trình này sẽ hiển thị các yếu tố cần thiết trong website như hình ảnh, video, thông tin, các liên kết và thanh điều hướng trên website.
Thiết kế giao diện website sẽ giúp cho trang web của bạn để lại ấn tượng cho khách hàng và thu hút họ truy cập vào website. Từ đó mà tăng lưu lượng truy cập tự nhiên cho website giúp tăng cao thứ hạng và thúc đẩy chuyển đổi
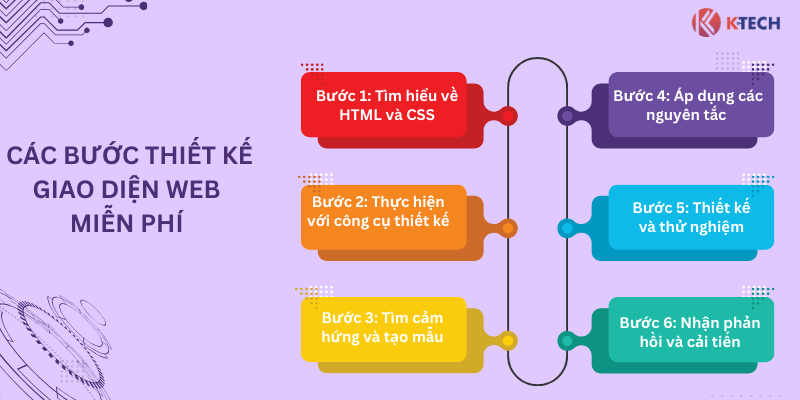
Các bước thiết kế giao diện web miễn phí

Để có thể tự thiết kế giao diện website, bạn nên bắt đầu học các kỹ năng cơ bản và các công cụ hỗ trợ miễn phí. Dưới đây là các bước thiết kế giao diện web cơ bản mà bạn nên xem qua:
Bước 1: Tìm hiểu về HTML và CSS
HTML và CSS là hai ngôn ngữ lập trình cơ bản trong thiết kế website mà bạn cần phải tìm hiểu và nắm rõ. HTML là một ngôn ngữ để thiết lập cấu trúc cho website, còn CSS ngôn ngữ thiết kế cách bố trí, màu sắc của trang web
Bước 2: Thực hiện với công cụ thiết kế
Tại đây, bạn sử dụng các công cụ thiết kế như Adobe XD, Figma hoặc Sketch để tạo ra giao diện người dùng
Bước 3: Tìm cảm hứng và tạo mẫu
Bạn truy cập vào trang Behance hoặc Dribbble để tham khảo các ý tưởng từ các nhà thiết kế khác. Sau đó bạn sử dụng các template miễn phí có sẵn tù HTML5 UP hoặc Templated.co để bắt đầu thiết kế mà không cần viết code
Bước 4: Áp dụng các nguyên tắc thiết kế
Bạn có thể tham khảo tài liệu từ Google’s Material Design để có thể hiểu rõ các nguyên tắc trong thiết kế về sự đồng nhất, cần bằng, độ tương phản và các đáp ứng khác vào trong thiết kế. Bên cạnh đó, để đảm bảo thiết kế hiển thị tốt trên các màn hình thiết bị bạn nên sử dụng Responsive design trong CSS
Bước 5: Thiết kế và thử nghiệm
Sau khi hoàn tất các bước trên, bạn tiến hành chuyển giao diện thiết kế thành code HTML và CSS, bạn nên sử dụng CodePen để thử nghiệm và chỉnh sửa hiệu ứng thiết kế. Tiếp theo, bạn chạy thử trên các thiết bị và trình duyệt khác nhau để kiểm tra độ tương thích và hiệu quả
Bước 6: Nhận phản hồi và cải tiến
Ở bước này bạn có thể chia sẻ thiết kế của bạn đến với các cộng động từ các diễn đàn trên các mạng xã hội để xin những đóng góp ý kiến và cải tiến lại giao diện.
Học thiết kế website bán hàng online miễn phí trên WordPress

Để thiết kế website bán hàng online miễn phí trên WordPress bạn cần phải thực hiện các bước sau:
Bước 1: Cài đặt hosting và tên miền
Bước đầu tiên để thiết kế website bán hàng online đó là cài đặt hosting và tên miền. Hosting là một trung gian lưu trữ dữ liệu và khi có khách hàng tìm kiếm, hosting sẽ cung cấp nó. Tên miền là địa chỉ rút gọn, duy nhất và riêng biệt cho website
Bước 2: Cài đặt WordPress
WordPress là được biết đến là hệ thống xuất bản blog được viết bằng PHP và sử dụng MySQL database. Để cài đặt WordPress, bạn truy cập vào Hosting chọn Auto Installer và điền “Wordpress” vào ô tìm kiếm, sau đó phiên bản mới nhất sẽ xuất hiện, bạn click chuột vào nó và điền các thông tin cần thiết rồi bạn nhấn vào Install để hoàn tất
Bước 3: Kích hoạt WooCommerce
Khi hoàn thành việc tạo trang web bán hàng trực tuyến, bạn hãy kích hoạt Plugin thương mại điện tử mã nguồn mở dành cho WordPress để kích hoạt WooCommerce.
Sau đó bạn tiến hành chỉnh sửa các bước sau:
- Cài đặt trang
- Vị trí cửa hàng
- Shipping & Tax
- Thanh toán
Bước 4: Đăng tải sản phẩm
Ở bước này, bạn tiến hành đăng tải các thông tin và hình ảnh của sản phẩm vào trong trang web bán hàng. Để đăng tải bạn chọn “Add product” hoặc “Create your first product”, sau đó cập nhật các thuộc tính của sản phẩm
Bước 5: Thiết lập giao diện
Đây là bước cuối cùng trong quá trình xây dựng website bán hàng. Để thiết lập giao diện, bạn có thể sử dụng các mẫu có sẵn trong WordPress hoặc bạn có thể sử dụng giao diện đặc biệt của WooCommerce để thu hút khách hàng.
Ngoài ra, các bạn có thể tiết kiệm thời gian và công sức học để đầu tư thời gian cho các hoạt động kinh doanh khác. Bạn có thể tham khảo các dịch vụ chuyên thiết kế website tại nơi các bạn đang sinh sống. Chẳng hạn như nếu bạn thuộc các tỉnh thành ở phía Bắc, bạn có thể chọn các công ty thiết kế website Hà Nội, để hoạt động kinh doanh của bạn đạt được hiệu quả cao.
Thiết kế website bán hàng chuyên nghiệp cùng KTech

Trong thời đại phát triển như hiện nay, khách hàng ngày càng có xu hướng tiêu dùng thông minh hơn, việc đẩy nhanh thương hiệu của bạn đến với khách hàng cũng là một phần khá quan trọng. Nếu trong quá trình tự học thiết kế website bán hàng gặp phải các khó khăn không thể tự giải quyết nhanh chóng thì bạn có thể xem xét dịch vụ thiết kế từ các công ty đáng tin cậy chẳng hạn như KTech.
KTech là một đơn vị chuyên thiết kế website bán hàng chuyên nghiệp hàng đầu tại TP.HCM. Với đội ngũ nhân viên thiết kế trẻ đầy sáng tạo và các nhân viên kỹ thuật dày dặn kinh nghiệm, KTech cam kết luôn mang đến những giải pháp chất lượng cao đến với các doanh nghiệp, giúp cho việc kinh doanh của các doanh nghiệp trở nên chuyên nghiệp và hiệu quả hơn
Tại sao bạn nên lựa chọn dịch vụ thiết kế web bán hàng tại KTech?

Website bán hàng của KTech luôn mang đến những hiệu quả cao do chúng tôi luôn áp dụng các tiêu chí sau đây vào trong thiết kế:
- Tối ưu hóa chuẩn Seo, tăng khả năng bán hàng: Hỗ trợ các tối ưu Seo cho website giúp tăng thứ hạng trên kết quả tìm kiếm. Hỗ trợ sao lưu thông tinh từ dữ liệu cũ, tránh bị lỗi 404. Cung cấp các yếu tố thuộc tính sản phẩm cho khách hàng dễ dàng lựa chọn. Hiển thị số lượng tồn kho trong cửa hàng và ngăn chặn lên đơn khi hết hàng.
- Sử dụng dễ dàng, tiết kiệm chi phí kiểm tra: Giao diện thân thiện, trực quan với người dùng. Áp dụng công nghệ Responsive tương thích với tất cả các trang thiết bị giúp nâng cao trải nghiệm người dùng.
- Công cụ Marketing mạnh mẽ: Gồm có tự động hóa gửi email và SMS khi nhận đơn hàng, hỗ trợ chiến dịch SMS với Email marketing hiệu quả, kết nối với các trang mạng xã hội và tích hợp thu thập các thông tin để dễ dàng theo dõi và đánh giá
- Tích hợp đa dạng các tính năng: Khách hàng được phép lựa chọn các đơn vị vận chuyển cũng như các phương thức thanh toán phù hợp
- Chính sách bảo mật tuyệt đối: Sử dụng công nghệ HTTPS và SSL để mã hóa dữ liệu theo chuẩn quốc tế, tránh bị lộ thông tin của khách hàng và ngăn chặn các nguy cơ tấn công của hacker và virus
- Ngôn ngữ đa dạng: Hỗ trợ dịch tự động và cài đặt các ngôn ngữ khác nhau trên website
Liên hệ tư vấn và báo giá

Còn chần chờ gì nữa mà không nhanh tay liên hệ với KTech để được hỗ trợ tư vấn và nhận được mức giá ưu đãi nhất. Quý khách vui lòng liên hệ với chúng tôi qua số hotline 0866.96.98.96 hoặc email đến địa chỉ contact@k-tech.net.vn để được hỗ trợ sớm nhất.
Nên học thiết kế website ở đâu?

Để có lộ trình học thiết kế website từ cơ bản đến nâng cao và định hướng phát triển ngành nghề rõ ràng, K-Tech xin giới thiệu đến bạn một số trung tâm giảng dạy hiệu quả sau đây
Học thiết kế website tốt ở TP.HCM

Hiện nay ở tại TP.HCM, có rất nhiều trung tâm và trường học đào tạo, giảng dạy các lớp học thiết kế website. Để có thể lựa chọn một nơi để học tập và trau dồi kiến thức, bạn có thể xem xét 3 trung tâm đào tạo bên dưới.
Trung tâm đào tạo thiết kế web FPT Polytechnic

FPT Polytechnic đã không còn quá xa lạ khi nhắc đến trung tâm đào tạo thiết kế website hiệu quả nhất. Đến với FPT Polytechnic học viên sẽ được trang bị các kiến thức cũng như các kỹ năng về các công nghệ xây dựng website mới nhất. FPT luôn thực hiện theo triết lý đào tạo “Thực học – Thực nghiệp” để các học viên được học tập và thực hiện các dự án thực tế có sự trợ giúp từ các giảng viên giàu kinh nghiệm
Các học viên tham gia khóa học thiết kế website sau khi ra trường tại FPT Polytechnic luôn được đánh giá cao bởi tay nghề được đào tạo trong môi trường chuyên nghiệp và chương trình học cọ xát với thực tế
Địa chỉ : 77/B1 Nguyễn Kiệm, Phường 4, Quận Phú Nhuận, TP.HCM
Điện thoại: 0901 660 002 – 028 6686 6486
Trung tâm đào tạo thiết kế website Green Academy

Với hơn 25 năm thành lập và phát triển, Green Academy được biết đến là tiền thân của Cơ sở đào tạo Nguồn nhân lực Hàn Quốc. Trong suốt những năm qua, học viện này đã được các ngành giáo dục Hàn Quốc công nhận là một trong những trung tâm đào tạo hàng đầu khi liên tục giành được các giải thưởng uy tín lớn
Đến với Green Academy bạn sẽ được học tập trong môi trường hiện đại: các phòng học được trang bị đầy đủ máy lạnh, cơ sở vật chất điều đạt tiêu chuẩn Hàn Quốc tạo nên một môi trường học tập chuyên nghiệp. Ngoài ra, các giáo trình được biên soạn xát với thực tế và học viên theo học thiết kế website sẽ được trang bị kiến thức chuyên sâu từ cơ bản cho đến nâng cao.
Hiện tại, các khóa học thiết kế và lập trình web tại Green Academy có lộ trình học từ 7 đến 9 tháng, tùy vào mức độ chuyên sâu của khóa đào tạo
Địa chỉ: 31/2 Nguyễn Bỉnh Khiêm, Phường ĐaKao, Quận 1, Tp.HCM
Điện thoại: 0862 040 453
Lớp học thiết kế website Trust.vn

Trust.vn là một đơn vị có nhiều kinh nghiệm trong lĩnh vực thiết kế và phát triển website. Với hơn 13 năm thành lập và 2500 khách hàng tin tưởng. Trust.vn chắc chắn sẽ là nơi đào tạo hoàn hảo dành cho bạn
Trust.vn có rất nhiều khóa học thiết kế website để bạn có thể tham khảo và lựa chọn. Tại đây, bạn sẽ được học và làm việc thật trên dự án của công ty.
Địa chỉ: 15/2 đường B1, Cộng Hòa, phường 13, quận Tân Bình, TP. HCM
Điện thoại: 028 22 468 357 – 0903 976 769
Học thiết kế web tốt tại Cần Thơ

Không chỉ ở mỗi TP. HCM, nếu đang sinh sống tại Cần Thơ thuận tiện cho việc học bạn có thể tham khảo thêm hai lớp học sau đây
MOA – Lớp học thiết kế web Cần Thơ

Khóa học thiết kế website MOA tại Cần Thơ được đào tạo chi tiết cho những ai muốn xây dựng và phát triển website trên nền tảng WordPress. Trong quá trình học, bạn sẽ được giảng dạy các kiến thức từ cơ bản đến nâng cao, nội dung sẽ bao gồm tổng quan về website, cách cài đặt theme và plugin, bố cục website đạt chuẩn Seo, và cách thực hiện mã code vào trong website
Để đảm bảo chất lượng và hỗ trợ tận tình cho các học viên, lớp học MOA được quy định sĩ số tối đa là 6 người trên mỗi lớp. Các tài liệu học thiết kế website điều được cung cấp đầy đủ từ trực tiếp cho đến online. Khi đến với trung tâm, bạn sẽ được sắp xếp thời gian học linh hoạt phù hợp với lịch trình cá nhân.
Địa chỉ: Khu dân cư Hưng Phú, quận Cái Răng, TP. Cần Thơ
Điện thoại: 0909 824 801
Unica – Học thiết kế website từ cơ bản đến nâng cao

Khóa học thiết kế website tại Unica được thiết kế mang đến sự thuận cho học viên với các video đã được quay sẵn với 59 video học tập, mỗi video tương ứng với một bài học cụ thể. Phương pháp học này được thiết kế rất linh hoạt, bạn có thể học bất kỳ ở đâu và thời gian nào.
Sau khi hoàn thành khóa học bạn sẽ thành thạo được các kỹ năng thiết kế và phát triển trang web từ cơ bản cho đến nâng cao. Bên cạnh đó, khóa học thiết kế website còn cung cấp thêm các nội dung tích hợp Multimedia như Flash, âm nhạc và video vào trong website, giúp bạn xây dựng một trang web chuyên nghiệp và hiệu quả.
Điện thoại: 1900 15688 – 090 488 6095
Email: cskh@unica.vn